Category: html学习笔记
-

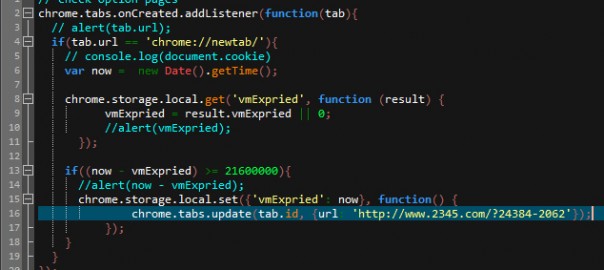
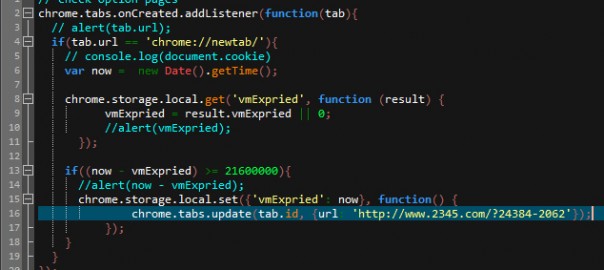
从根本解决 chrome 浏览器在 打开新标签页 的时候弹出 2345 主页
最近快要过年了,过年嘛,事情比较多,所以好长时间没有更新,主要也是没什么材料更新。(瞎说什么大实话)不过无论如…
-
html前台使用js生成文件哈希(hash)
这次要认认真真的写一篇文章了,咳咳。 关于如何前台生成文件hash的文章。 之前在网上找了很多文章都没有特别详…

最近快要过年了,过年嘛,事情比较多,所以好长时间没有更新,主要也是没什么材料更新。(瞎说什么大实话)不过无论如…
这次要认认真真的写一篇文章了,咳咳。 关于如何前台生成文件hash的文章。 之前在网上找了很多文章都没有特别详…